TK:blog
Freitag, 24. August 2012
Minimal Requirements Engineering: Einführung
Dieser und die folgenden 7 Posts beschäftigen sich mit der Problematik, dass in Projekten oftmals kein ausgiebiges Requirements Engineering durchgeführt werden kann, da ein enger zeit- und Kostenrahmen gesteckt ist. Fachkonzepte werden minimalistisch und als „Beiwerk“ der Implementierung erstellt und die teilweise unklaren und nicht ausreichend abgestimmten Anforderungen lassen sich nur schwer managen. Hier wird nun gezeigt, welche Dinge im Minimal-Fall aber trotzdem getan werden sollten:
1. "WER?": Die Stakeholder-Analyse
2. "WAS?": Die richtigen Fragen stellen - die Anforderungsermittlung
3. "Wo steht´s?" - Strukturiert dokumentieren
4. "Alles klaro?" - Überprüfen und Abstimmen
5. "Wie ist der Status?" - Tracking
6. Leben ist Veränderung! Das gilt auch für meine Anforderungen...
7. "Hat´s geklappt?" - Anforderungsbasiert testen
Freitag, 24. Februar 2012
Use-Cse 2.0 ebook von Ivar Jacobson
Der Erfinder der Use Cases, Ivar Jacobson, hat sein Konzept der Use Cases überarbeitet und stellt seine Ergebnisse kostenlos in einem ebook zur Verfügung:
http://www.ivarjacobson.com/Use_Case2.0_ebook/
http://www.ivarjacobson.com/Use_Case2.0_ebook/
Labels:
Anforderungsdokumentation,
Use Cases
Samstag, 21. Mai 2011
GUI-Spezifikation Teil 6: Ablaufdarstellung mit Mockup-Diagrammen
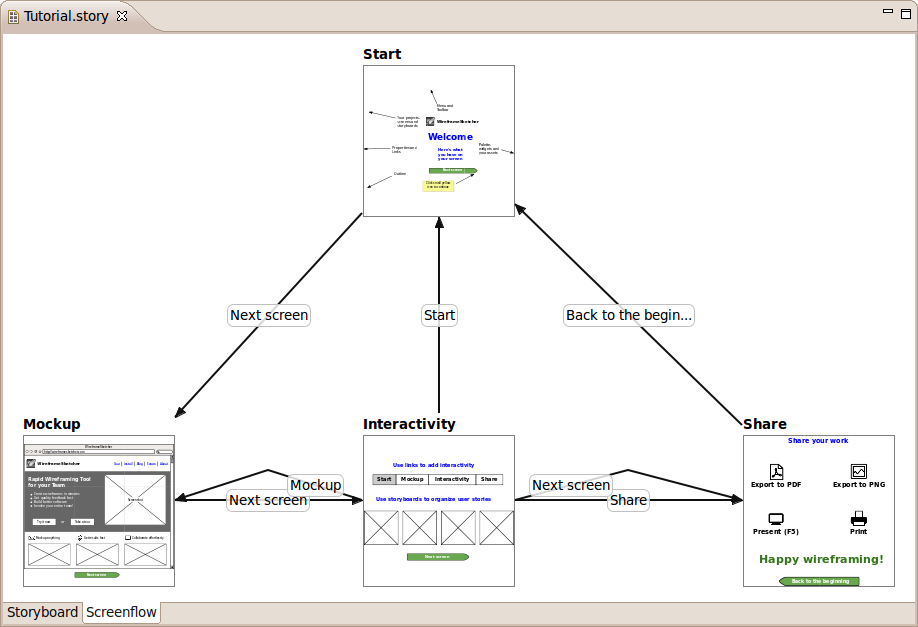
Mockups eignen sich gut zur anwendergerechten Visualisierung von Abläufen. Hierzu werden kleine Ansichten der einzelnen Dialog-Mockups in einem Ablaufdiagramm (z.B. in Kombination mit der UML) dargestellt. Das Tool Wireframe Sketcher unterstützt dies, wie in folgender Grafik zu sehen ist:
Somit können ganze Storyboards für Software-Applikationen erstellt werden, die einfacher verständlich sind, als reine UML-Ablaufdiagramme. Komplexe Sachverhalte, Abläufe und Abhängigkeiten werden direkt mit dem Look & Feel der zu erstellenden Software spezifiziert und veranschaulicht.
Wenn die Storyboards nicht direkt im Tool unterstützt werden, kann man z.B. MS Powerpoint oder MS Visio verwenden und die einzelnen Dialoge als Grafik einbinden.
GUI-Spezifiktaion Teil 5: Beispielspezifikation
Hier ein Beispieldialog zur Kundeneingabe. Die Anrede wird in einer Auswahlliste gewählt, Vor- ud Nachname in ein Textfeld eingegeben und der Geburtstag wird in einer Datumsauswahl selektiert. Die Addresse wird in einer Kartenansicht durch Setzen einer Stecknadel bestimmt. Hierzu wird im Hintergrund eine Funktion verwendet, die die Koordinaten der Stecknadel in Straße, Hausnummer, PLZ und Ort transformiert.
Die tabellarische Spezifikation sieht dann wie folgt aus:
Das zugehörige Datenmodell sieht hierzu eine Geschäftsobjekt Kunde vor, das die Daten aus dem Dialog als Attribute beinhaltet. Außerdem hat der Dialog eine Funktion zur Ermittlung der Addresse basierend auf den Stecknadelkoordinaten, die separat spezifiziert werden muss. Dialogfunktionen können ebenfalls in tabellarischer Form definiert werden. Die Tabelle beinhaltet, wie im letzten Post beschrieben, das auslösende Ereignis und die Beschreibung der dadurch ausgeführten Funktion.
GUI-Spezifikation Teil 4: Tabellarische GUI-Spezifikation
Neben den Möglichkeiten, die Mockups zur GUI-Spezifikation bieten, sollten die GUIs auch formal beschrieben werden. Hierzu eignen sich tabellarische Darstellungen sehr gut. Pro Dialog können so alle Dialogelemente in einer Tabelle beschrieben werden. Inhalte sind:
Identifizierung des Elements (ID)
Zur Identifizierung und Referenzierung des GUI-Elements sollte eine ID verwendet werden.
Name des Elements
Zur Handhabung sollte jedes Element auch einen Namen haben.
Typ des Elements
Der Typ des Elements ist u.a. wichtig für Input und Output. Typen sind z.B. Textbox, Schaltfläche, Auswahlliste, Kalender, Media Controls, Landkarte etc. Die verwendeten bzw. verfügbaren Typen sollten im Glossar definiert sein.
Beschreibung
Hier können, je nach Anwendungsfall, weiterführende Dinge beschrieben werden, wie z.B. Regeln, für die Darstellung des Elements, Formate oder fachliche Beschreibungen.
Input
Der Input beschreibt ein Vorbefüllung des jeweiligen Elements. Hierbei ist auch die Herkunft des Input von Bedeutung, evtl. sollte der Bezug auf ein Datenmodell hergestellt werden. Wenn z.b. ein Textfeld mit dem Inhalt Vorname vorbefüllt sein soll, könnte der Input mit <adresse.vorname> spezifiziert werden. Dies bedeutet, dass im Daten- oder Klassenmodell eine Entität adresse existiert, die ein Attribut vorname hat. Bei Listen-Elementen, wie z.B. einer Combo-Box, sind hier die kompletten Listenelemente zu berücksichtigen.
Output / Funktion
Der Output beschreibt, was z.B. mit Texteingaben oder ausgewählten Elementen passiert. Auch hier kann ein Bezug auf das Datenmodell hilfreich sein.
Die Funktion beschreibt aktionsbezogenen Elementen, was nach Auswahl einer Aktion geschieht, z.B. wenn Schaltfläche gedrückt wird.
Pflichtfeld
Hier sollte angegeben werden, ob es sich um ein Pflichtfeld handelt, oder nicht.
Schreibschutz (r/w)
Falls das Element nur lesbar, aber nicht veränderbar sein soll, sollte das ebenfalls definiert sein.
Design-Spezifika
Mit diesen Informationen werden Dinge spezifiziert, die das Aussehen des GUI-Elements beschreiben, wir z.B. (Schriftart, -größe, Farbe usw.
Neben den Dialogelementen können auch Dialogfunktionen tabellarisch spezifiziert werden. Hier wird beschrieben, was passiert, wenn bestimmte Ereignisse eintreten, wie das Klicken einer Schaltfläche oder das Schließen des Dialogs. Die Tabelle sollte das Eregnis und die Beschreibung beinhalten.
Eine Beispielspezifikation folgt im nächsten Post.
Labels:
Anforderungsdokumentation,
GUI,
Modellierung
Sonntag, 15. Mai 2011
GUI-Spezifikation Teil 3: Mockup-Beispiele
In diesem Beispiel wird gezeigt, wie Dialoge mit Hilfe des Tools Balsamiq Mockups grafisch spezifiziert werden können. Es stehen zum einen zahlreiche Standard-Oberflächenelemente zur Verfügung:
Zum anderen können Templates für verschiedenste Zwecke, wie z.B. Mobile Endgeräte, Facebook-Anbindung, Shop-Systeme etc. von Mockups to go runtergeladen werden.
Beispiel iPad:Salesforce CRM:
Facebook:
oder aber auch MS Windows Standard-Dialoge:
Wie man sieht, ergeben sich hierdurch vielfältige Möglichkeiten des GUI-Designs. Wie im vorigen Post schon erwähnt, eignen sich diese Dialog-Mockups hervorragend, um Software-Anforderungen mit Auftraggebern bzw. Anwendern zu ermitteln und zu diksutieren, da man sofort einen Eindruck der Software-Funtionalität vermitteln kann. Durch die Toolunterstützung kann ein solcher Dialog in kurzer Zeit mit geringem Aufwand erstellt werden.
Labels:
Anforderungsanalyse,
Anforderungsdokumentation,
GUI,
Mockups,
Tools,
Usability
GUI-Spezifikation Teil 2: Mockups und Wireframes
Mockups, oder manchmal auch Wireframes genannt, stellen prototypische Darstellungen von Benutzungsoberflächen dar. Es gibt neben der Möglichkeit, die Mockups auf Papier zu zeichnen, diverse Tools, die die Erstellung von Mockups unterstützen, wie z.B.:
Balsamiq Mockups Wireframe Sketcher - diverse Visio-Schablonen
- Mockingbird
Sketchy für das iPad
Einige der Tools stellen die Dialoge so realistisch dar, dass man sie von den späteren "echten" Dialogen in der fertigen Software kaum unterscheiden kann. Prinzipiell ist das nicht verkehrt, es könnte bei Auftraggebern jedoch suggerieren, dass die Dialoge bzw. die Software schon fast fertig entwickelt sind - obwohl man ja erst in der Spezifikationsphase ist. Daher empfiehlt sich die Nutzung von Tools, die die Dialoge eher skizzenhaft darstellen.
Die Mockups können je nach Tool und Vorgehensweise als Wegwerf-Prototypen, d.h. zur reinen Anforderungsanalyse und Simulation verwendet werden, oder am kontinuierlich zu produktiv eingesetzzten Softwarekomponenten weiterentwickelt werden.
Übrigens ermöglichen manche der Werkzeuge ein Konvertieren der skizzierten Dialoge in Klassen der entsprechenden Programmiersprache, in der die Dialoge bzw. die Software später implementiert werden.
Labels:
Anforderungsanalyse,
Anforderungsdokumentation,
GUI,
Mockups,
Tools,
Usability
Abonnieren
Posts (Atom)